Helloooooooo!
Hope you're doing great! This is SMY! 👋 Let's jump right in 🚀
This is Part 5 of our SDK development series where we get a CDN of our SDK
Contents:
- ⚡
Getting CDN - ⚡
Integrating CDN and testing SDK
Step 1: Get a CDN
Head over to https://www.jsdelivr.com/, and search for your NPM package.
Choose the default version, and copy the link.
Head over to the Test Browser app, and integrate the CDN:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/ts-lib-template-starter@1.0.0/dist/index.global.min.js"></script>
</head>
<body>
This is a Test HTML
<script>
sdk.fetchUsers().then((users) => console.log(users));
</script>
</body>
</html>
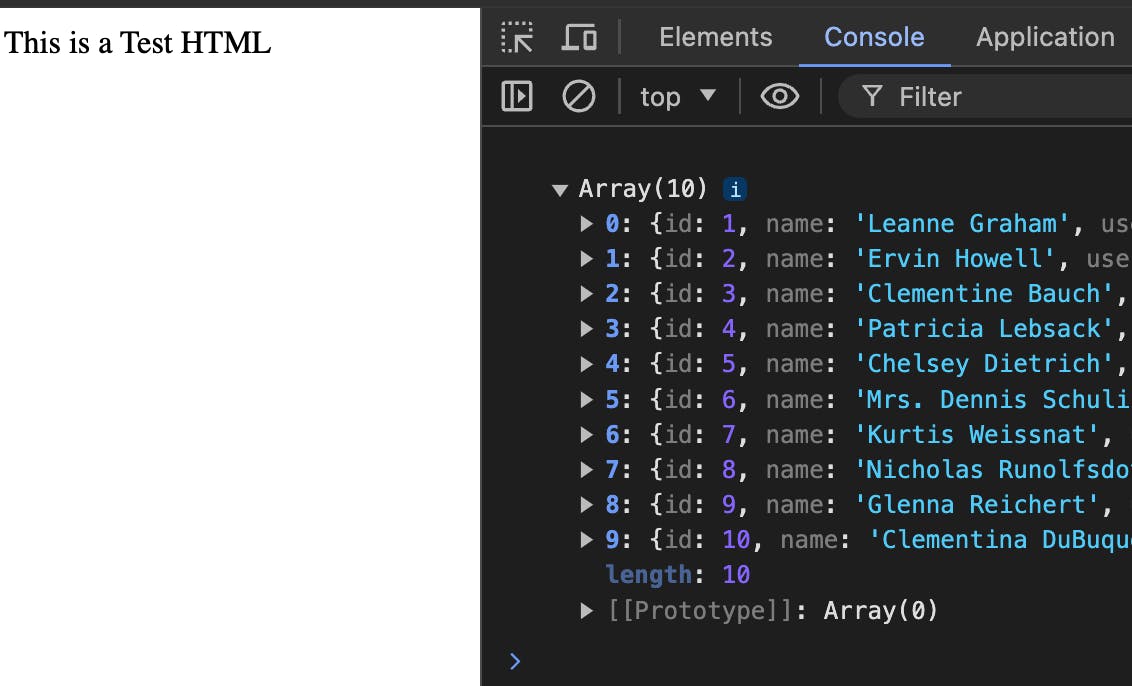
Open the file, and see the result:
Step 2: Getting the Latest CDN Version Always
Put @latest instead of the version to always fetch the latest CDN version
https://cdn.jsdelivr.net/npm/ts-lib-template-starter@latest/dist/index.global.min.js
Sometimes, when a new version of SDK is published, jsDeliver takes a few minutes to a few days to point @latest version to the updated version.
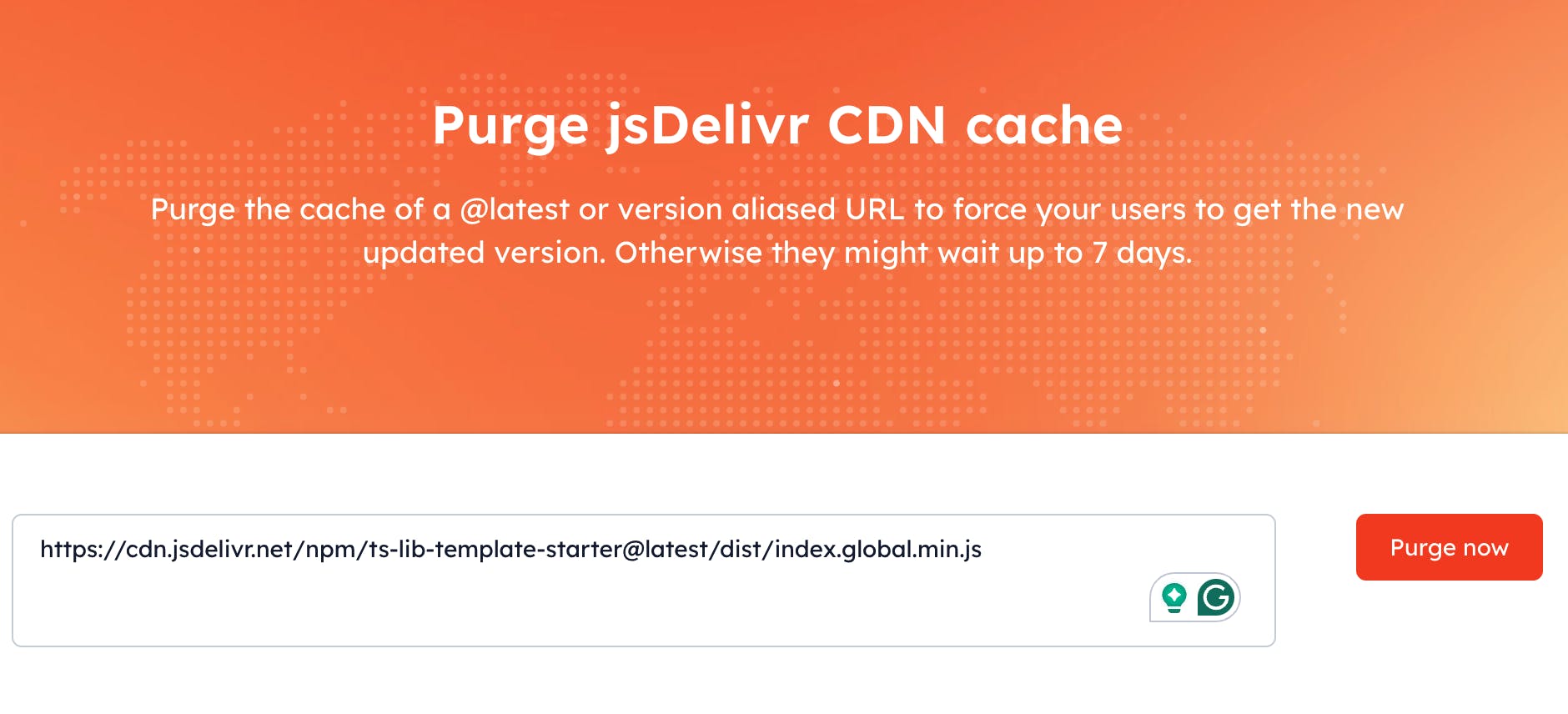
To fix this, when you publish a new version, head over to https://www.jsdelivr.com/tools/purge, and enter the link of the CDN like:
This will purge the cache and point @latest version to the updated version.
Wrapping Up:
We just completed the steps to get a CDN of our SDK.
Stay tuned for further parts to dive deep into SDK development, and explore features like Web Push Notifications, Service Workers, etc. 🚀
.....
Now, you're equipped with the knowledge to publish your own SDK. Happy coding! 🚀
That's it, folks!
Hope it was a good read for you. Thank you! ✨
👉 Follow me